サイトの表示速度を上げるためにサイトテーマをルクセリタスに変更したりサイトいじったりしてました。
目次
以前にサイト表示を軽くするために画像圧縮を心みたが・・・

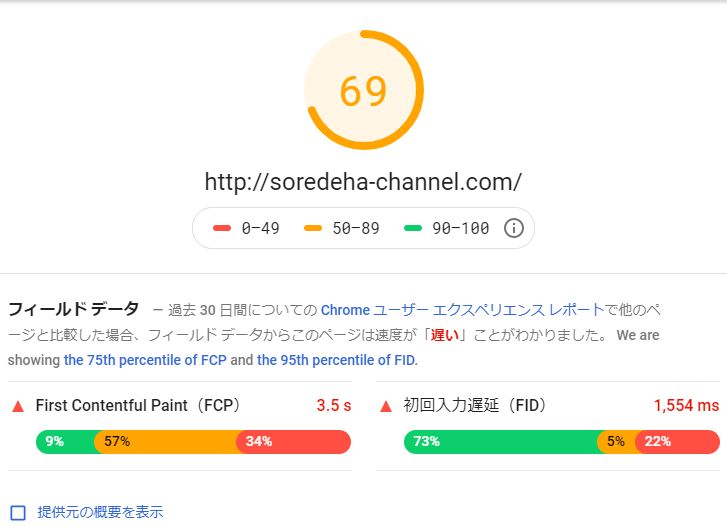
あなたのサイトは大丈夫?このサイトは表示速度が遅いらしいので、ダイエットします!
以前に↑の記事でサイトをの表示速度を上げるために、無駄にファイルサイズが大きい画像を
圧縮して、サイトの表示速度を上げようとしたが速くなったのはパソコンで表示する時だけで
このサイトのアクセスの95%を占めてるスマホからの表示はあまり速くならなかった。
色々考えた結果、サイト表示に特化したサイトテーマをインストールすれば今よりも表示が速くなるのでは?と考えた
このサイトは2019年3月12日に立ち上げてから2020年1月までは
ブログ用WordPressテーマ「マテリアル」にお世話になって
いて2月ぐらいからは「マテリアル2」を使っていたのだが
最初にマテリアルというテーマを使っていたのは
どこかのサイトでオススメみたいなのでずっと使っていただけだったので
もしかすると、サイトの表示速度に特化した「無料」のサイトテーマが
探せばあるのでは?と考え、検索して探してみた結果 Luxeritas(ルクセリタス)
というサイトテーマを見つけたのでインストールしてみると

サイトのデザインは大幅に変化したものの、サイトの表示速度のスコアは
35→69となんと+34も上がった
流石にここまで劇的にスコアが変わるとは思っていなかったのでかなり驚いた。
サイトのヘッダー画像を以前に使用していたモノを適応したらサイトの表示速度が大幅に下がった・・・
以前はAmazonアソシエイトのサイト審査にどうして受かりたくて、サイトにインパクトを
持たせるために↓の画像をトップページのヘッダーにしていたのだが

このヘッダー画像のありなしでサイト表示速度が20ぐらい上下したのでもしかすると
このサイトの表示速度の遅さの原因はテーマではなくて↑の画像のせいだったのでは
ないかという疑惑が浮上した。
とりあえず今はサイトのインパクトよりも表示速度を重視したいので
サイトのヘッダーはそれっぽいロゴを入れてごまかすことにした(´・ω・`)
サイトの表示をいじってもう少し一画面に多くの情報が入るようにしようと思う
サイトの表示速度が速くなる代わりに前のテーマみたいに横に色々表示されてたものが
全て消えてしまったので、後からいじって復活させたい。
(パソコンからのアクセスそんなにないからあまり意味はないのかもしれないが・・・)







ディスカッション
コメント一覧
まだ、コメントがありません